# 简述
- 插入BiliBili 视频
- 使用Markdown, 使用使用Showdown 与 Markdown Here
- 页面中控件小工具的显示问题
- 使用MathJax
- 微信等国内工具的分享
- 国内打不开网站的问题
- GitHub 图片国内不内访问问题
# 使用Markdown
## 方法一: “Markdown Here“
使用 “Markdown Here”这个Chrome插件来进行Markdown语法写作。
建议:
1. 更新发布未转换的博客,这样可使得内容修改得以保存。
2. 使用Markdown it 转换成富文本格式,再发布页面。
3. 在修改之前,使用此插件转换为Markdown 文本。
## 方法二: 使用Showdown
```js
```
其中设置的选项是用来解决与Latex数学公式兼容的问题。
# 微信分享
使用addthis使用国内常用的分享工具。
这是我用的示例:
```js
```
# 使用数学公式 mathjax
```js
```
# 页面中控件小工具的显示
## 问题描述
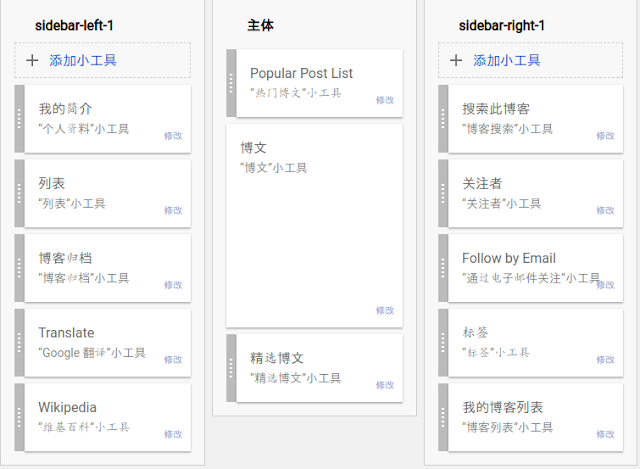
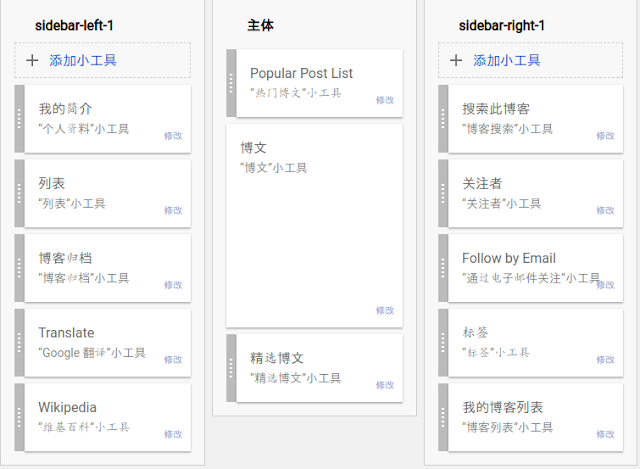
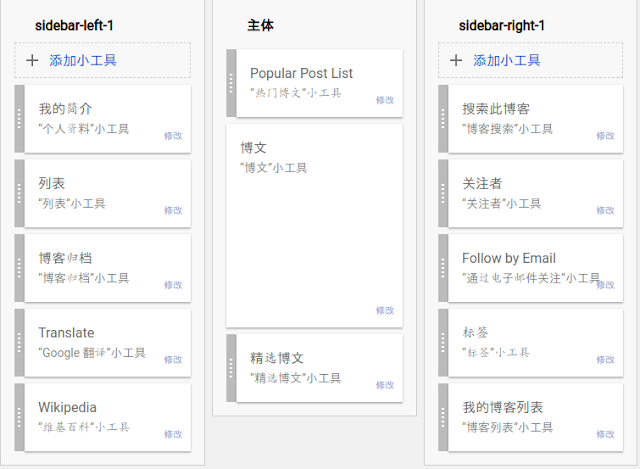
我在主体中进行了配置:

那么在你新建的页面中在正文之前都会显示这个“热门博文”。
因此要使其只在主页中显示。
## 加入判断条件,使其只在主页中显示。

点击“修改HTML”。

点击“跳转微件” =》 “PopularPosts1” (注,这个名字是可以自己定义的, 不一定是这个名字)
修改
```html
```
最关键的是 cond='data:view.isHomepage' 可以限定显式范围。
关于条件表达式的用法,参考 https://support.google.com/blogger/answer/46995?hl=zh-Hans&ref_topic=6321969。
我的参考配置:
```html
10
true
true
LAST_MONTH
```
# Bilibili
Inset Bilibili video
```html
```
# 国内访问
使用 [cloudflare](https://www.cloudflare.com/) CDN
# GitHub 图片国内不内访问
使用CDN, 有两种免费的工具
- [jsdelivr](https://www.jsdelivr.com/?docs=gh)
- [statically](https://statically.io/)
# References
- [在 blogger 貼漂亮 code 的方法(使用 markdown 和 prettyprint](http://etrex.blogspot.com/2017/03/blogger-code-markdown-prettyprint.html)
 那么在你新建的页面中在正文之前都会显示这个“热门博文”。
因此要使其只在主页中显示。
## 加入判断条件,使其只在主页中显示。
那么在你新建的页面中在正文之前都会显示这个“热门博文”。
因此要使其只在主页中显示。
## 加入判断条件,使其只在主页中显示。
 点击“修改HTML”。
点击“修改HTML”。
 点击“跳转微件” =》 “PopularPosts1” (注,这个名字是可以自己定义的, 不一定是这个名字)
修改
```html
点击“跳转微件” =》 “PopularPosts1” (注,这个名字是可以自己定义的, 不一定是这个名字)
修改
```html
 那么在你新建的页面中在正文之前都会显示这个“热门博文”。
因此要使其只在主页中显示。
## 加入判断条件,使其只在主页中显示。
那么在你新建的页面中在正文之前都会显示这个“热门博文”。
因此要使其只在主页中显示。
## 加入判断条件,使其只在主页中显示。
 点击“修改HTML”。
点击“修改HTML”。
 点击“跳转微件” =》 “PopularPosts1” (注,这个名字是可以自己定义的, 不一定是这个名字)
修改
```html
点击“跳转微件” =》 “PopularPosts1” (注,这个名字是可以自己定义的, 不一定是这个名字)
修改
```html
No comments